
DANIELA MIESBAUER | ZUHAUSE WAR ICH SCHON
Home > Navigationsstruktur > Buttons
Buttons
Navigation
Navigation und Subnavigation bestehen aus Piktogrammen, da sie schnell erfassbar sind und sprachenunabhängig Informationen wiedergeben und so beim Navigieren helfen.
Reisende sind es gewöhnt, sich mit Hilfe von ihnen zurecht zu finden, denn sie kommen international zum Einsatz und übernehmen zum Beispiel Orientierungsfunktionen auf Flughäfen, Bahnhöfen oder in Krankenhäusern.
Da die Piktogramme dieser Webseite aber in ihrer Bedeutung neu sind, wird ihnen zur vereinfachten Benutzerführung die Textbedeutung bei Buttonaktivierung hinzugefügt.
Während bei der Navigation Piktogramm-Buttons zum Einsatz kommen, werden für die Auswahl der Textinhalte dem Bereich entsprechend Text-Buttons eingesetzt.
Hinzu kommen der Öffnen/Schließen-Button des Overlays und der Button zum Weiterblättern von Texten.
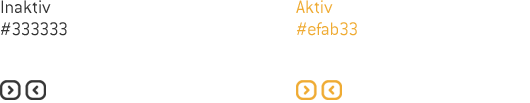
Der Öffnen/Schließen-Button ändert nicht nur seine Farbe im aktiven Zustand, sondern beschreibt durch sein Pfeilsymbol die Funktion, die er ausführt. Da diese Symbolik bei Onlineanwendungen bereits häufig eingesetzt wird, ist ein informierender Textzusatz nicht nötig.
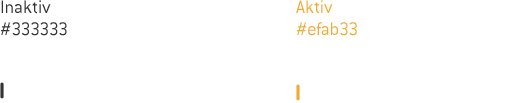
Der Button zum Weiterblättern des Textes besteht aus einem einfachen Strich der lediglich die Farbe wechselt, da er in der Hierarchie an unterster Stufe steht.
An erster Stelle der Hierarchie steht der Button des hängenden Backpackers.
Bewegt man sich mit der Maus über ihn, wird die Navigation ausgefahren.
![]()
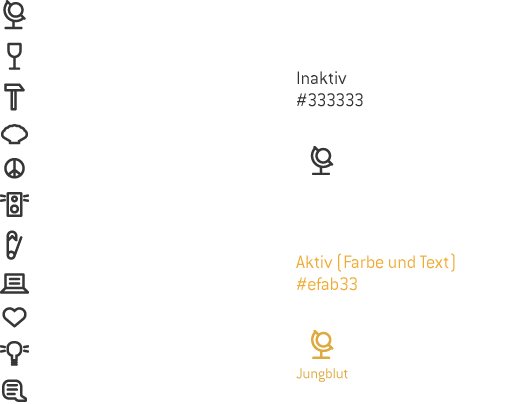
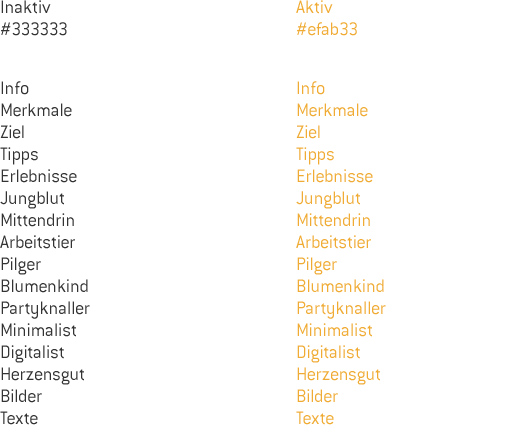
An zweiter Stelle stehen die Buttons der Navigation. Sie ändern bei MouseOver und Klick ihre Farbe und erhalten einen Informationstext hinzu.

Subnavigation
In der Subnavigation kommt zugunsten der Übersichtlichkeit jeweils nur ein Piktogramm zum Einsatz.Typen-Buttons sowie Wissenswert-Buttons

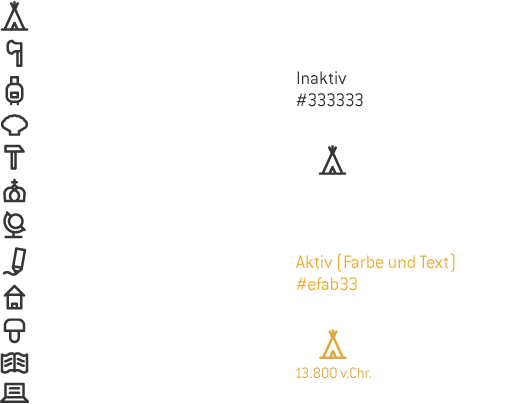
Historie-Buttons

Öffnen-Schließen-Button

^^
Textnavigation

^^
Textsubnavigation

links
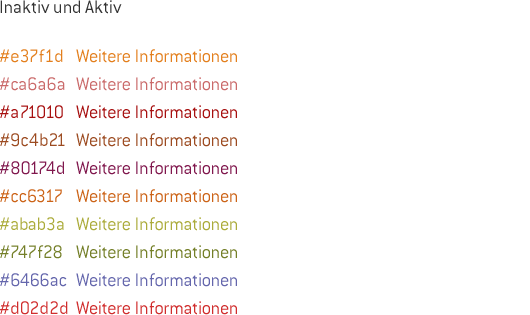
Im Text verwendete Links werden in der Farbe des Bereichs gekennzeichnet.
Konzept Thema Zielgruppe
Navigationsstruktur Seitenstruktur Buttons
Designentwicklung Entwürfe Wireframes
Gestaltungsprinzipen Farbwelt Bildwelt Collagenaufbau Collagenmotive Piktogramme Typografie Animationen