
DANIELA MIESBAUER | ZUHAUSE WAR ICH SCHON
Home > Designentwicklung > Wireframes
Wireframes
- Startseite
- Backpacker-Typen
- Wechselnde Anordnung
- Historie
- Wissenswertes
- Impressum
- Wireframes in Großansicht (PDF)
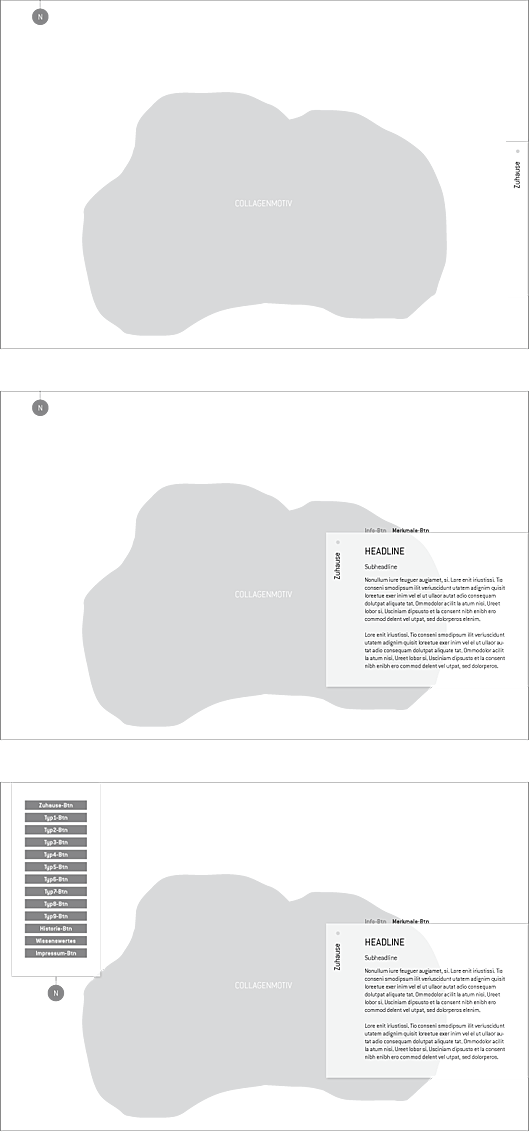
Startseite
Zuerst wird die Startseite „Zuhause“ geladen, das Collagenmotiv baut sich mittig per Animation auf und kurz darauf wird per Timer der Overlay mit Inhaltsbereich eingefahren (siehe Wireframe 2).
Der Overlay ist transparent, so dass er immer noch einen Blick auf das Collagenmotiv im Hintergrund lässt und dieses nicht komplett verdeckt. Er kann jederzeit ein- und ausgeklappt werden, um das Collagenmotiv komplett sichtbar zu machen.
Auf dem Overlay befindet sich der Inhaltsbereich. Mit Textbuttons, die wie Register oberhalb des Overlays liegen, kann unterschiedlicher Inhalt aufgerufen werden.
Die Navigation befindet sich oben links auf der Seite und ist im inaktiven Zustand eingefahren, um die Seite nicht zu überladen, wenn noch Subnavigation hinzukommt und um nicht von dieser abzulenken.

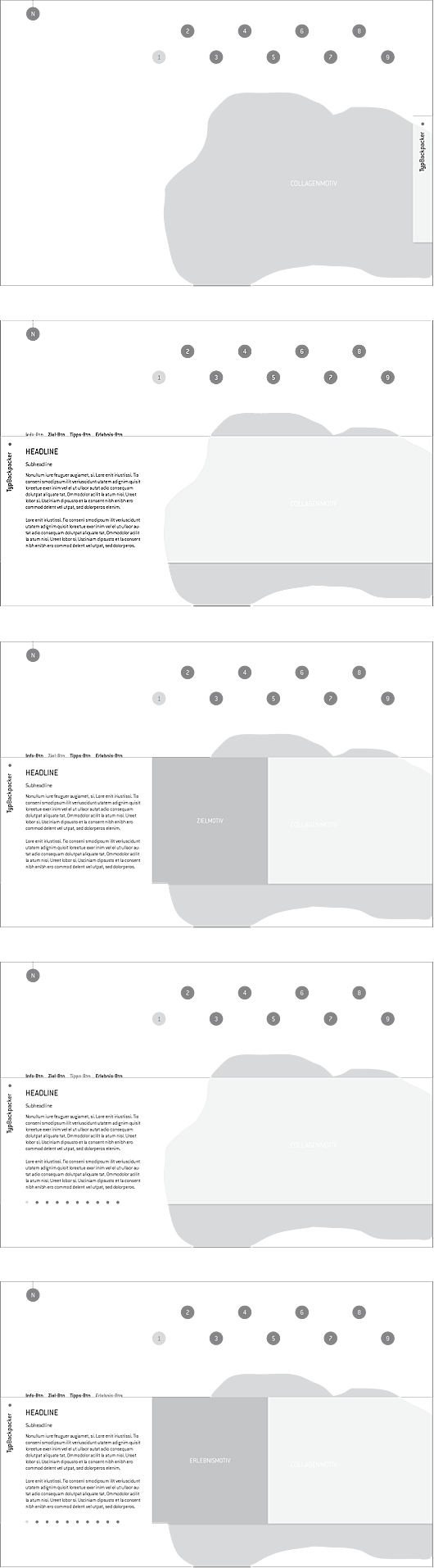
Backpacker-Typen
Auf den Typenseiten kommt eine Subnavigation hinzu, um zwischen den verschiedenen Typen wechseln zu können. Gleichzeitig kann aber jeder Typ auch über die Navigation ausgewählt werden.
Das Collagenmotiv ist im Gegensatz zu den allgemeinen Seiten (Zuhause, Historie, Wissenswertes, Impressum) im Anschnitt angeordnet. Das sorgt für Abwechslung und ist auch sinnvoll, da die Typenseiten über mehr Textinhalte verfügen und deshalb gegenüber liegend angeordnet und so gut lesbar sind, da sie nicht das Collagenmotiv überlagern (siehe Wireframe 2).
Auf den Typenseiten gibt es 4 Inhaltsbereiche, die über die Buttons „Info“, „Ziel“, „Tipps“ und „Erlebnis“ ausgewählt werden können.
Je nach Textmenge kommt eine weitere Navigation unterhalb des Textes hinzu, mit Hilfe derer man zwischen den Texten blättern kann (siehe Wireframe 4 und 5). Im Gegensatz zu einem Scrollbalken haben die Buttons den Vorteil, dass der User direkt sehen kann, was für eine Textmenge ihn erwartet.
Zusätzlich zu den Inhalten von „Ziel“ und „Erlebnis“ kommen Bilder hinzu.
Unter Ziel werden in einem Bildwechsel die vorgeschlagenen Reiseziele gezeigt, um den Besucher der Seite Lust auf die Länder und eine Reise zu machen (siehe Wireframe 3). Unter Erlebnis kommt ein Bild zu der Erlebnisgeschichte hinzu, damit sich der Leser über die gezeigten Motive und Emotionen besser in die Geschichten einfühlen kann (siehe Wireframe 5).

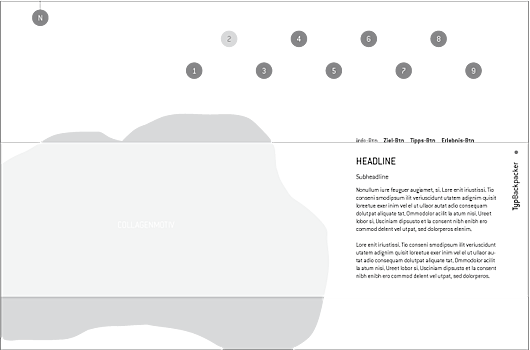
Wechselnde Anordnung
Je nach Typenseite wechselt die Anordnung des Collagenmotivs von rechts nach links und umgekehrt und der Overlay wird dementsprechend von der anderen Seite eingefahren.
So bietet sich für den Benutzer eine interessante Abwechslung.

Historie
Auf der Historienseite befindet sich eine Button-Zeitleiste unterhalb des Collagenmotivs, und beim MouseOver erscheint ein Overlay mit Textbereich. Da die Buttons der Zeitleiste bereits bei MouseOver den Overlay anzeigen, kann sich der Besucher der Seite ohne Klicken einfach auf der Zeitleiste von links nach rechts bewegen und so schnell sehen, wie sich die Backpacker-Geschichte entwickelt hat.
Der unterschiedliche Aufbau der Seite zu den vorhergehenden Seiten sorgt ebenfalls für Abwechslung und lässt schnell erkennen, in welchem Bereich der Webseite man sich befindet.

Wissenswertes
Die Seite Wissenswertes enthält die gesammelten Inhalte „Tipps“ und „Erlebnis“ der Typenseiten und ist deshalb auch gleich aufgebaut.
Es ändert sich allerdings die Subnavigation, denn man navigiert hier nur zwischen den Bereichen „Tipps“ und „Erlebnisse“. Hinzu kommt ein weiterer Button, der einem das Herunterladen der Texte ermöglicht.
Auf den Overlays werden die verschiedenen Textinhalte über Typenbuttons in Textform unterschieden. Wählt man einen Text aus, wird dieser versetzt unter dem entsprechenden Button dargestellt, um die einfachere Zuordnung zu ermöglichen (siehe Wireframe 2).

Impressum
Die Seite des Impressums ist zum Ende wieder wie der Anfang aufgebaut. Allerdings ist ihr Overlay und somit der Inhaltsbereich größer, da es nötig ist, große Textmengen unterzubringen. In diesem Fall kann der Overlay auch in der Höhe vergrößert werden, da keine Subnavigation vorhanden ist, die überlagert würde.

Konzept Thema Zielgruppe
Navigationsstruktur Seitenstruktur Buttons
Designentwicklung Entwürfe Wireframes
Gestaltungsprinzipen Farbwelt Bildwelt Collagenaufbau Collagenmotive Piktogramme Typografie Animationen